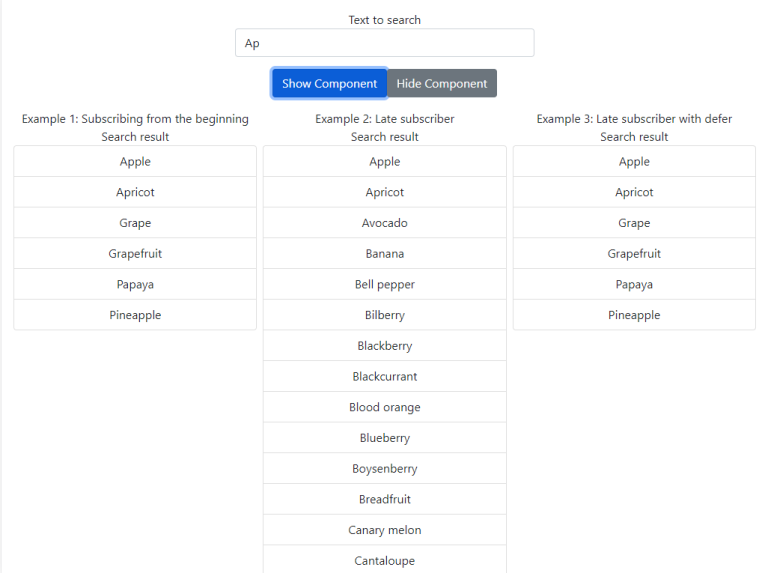
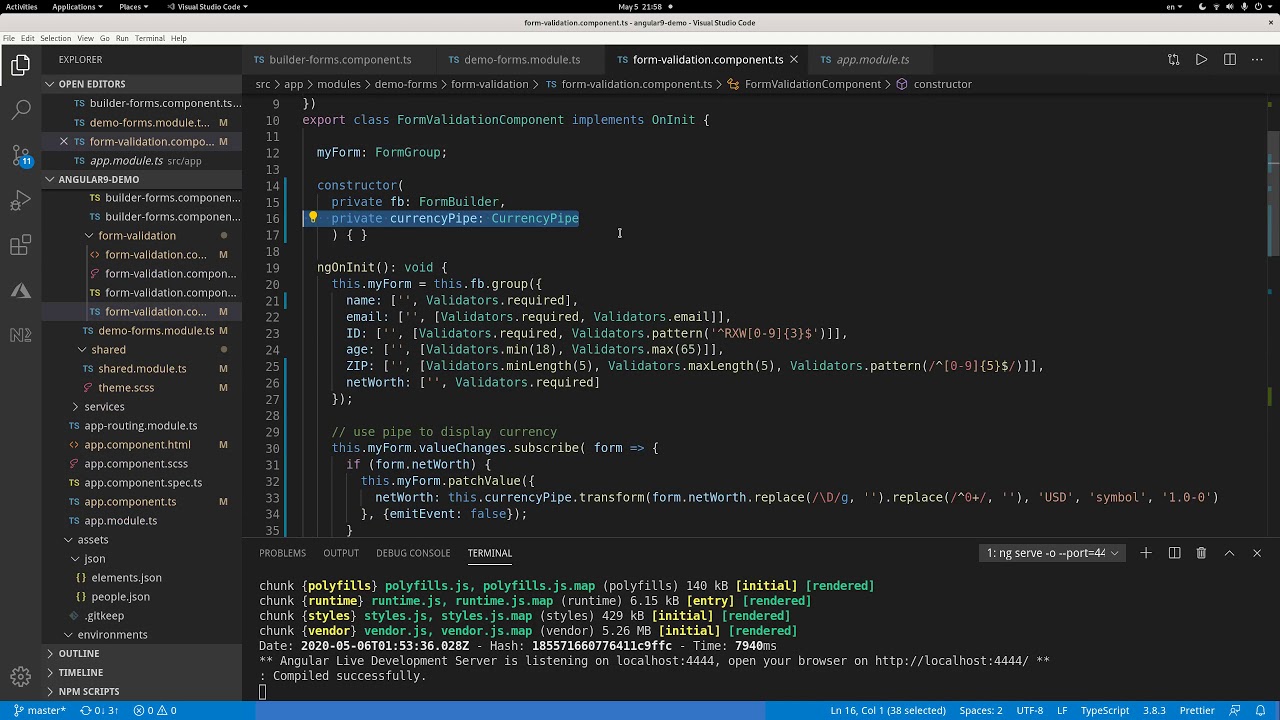
angular - How can I combine the latest result from my HttpClient and FormControl.valueChanges to apply a filter? - Stack Overflow

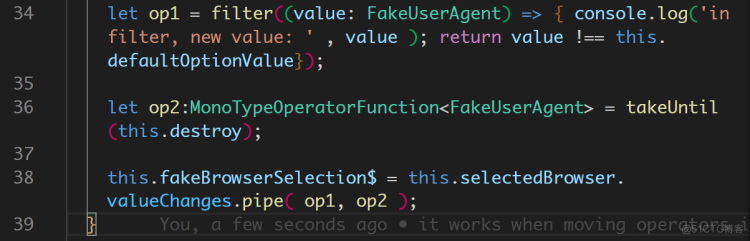
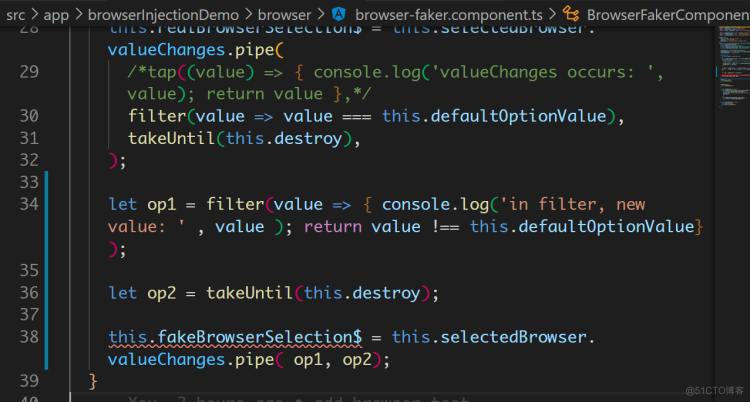
angular - Pipe operator not working when combining with async pipe in template for valuechanges observable - Stack Overflow

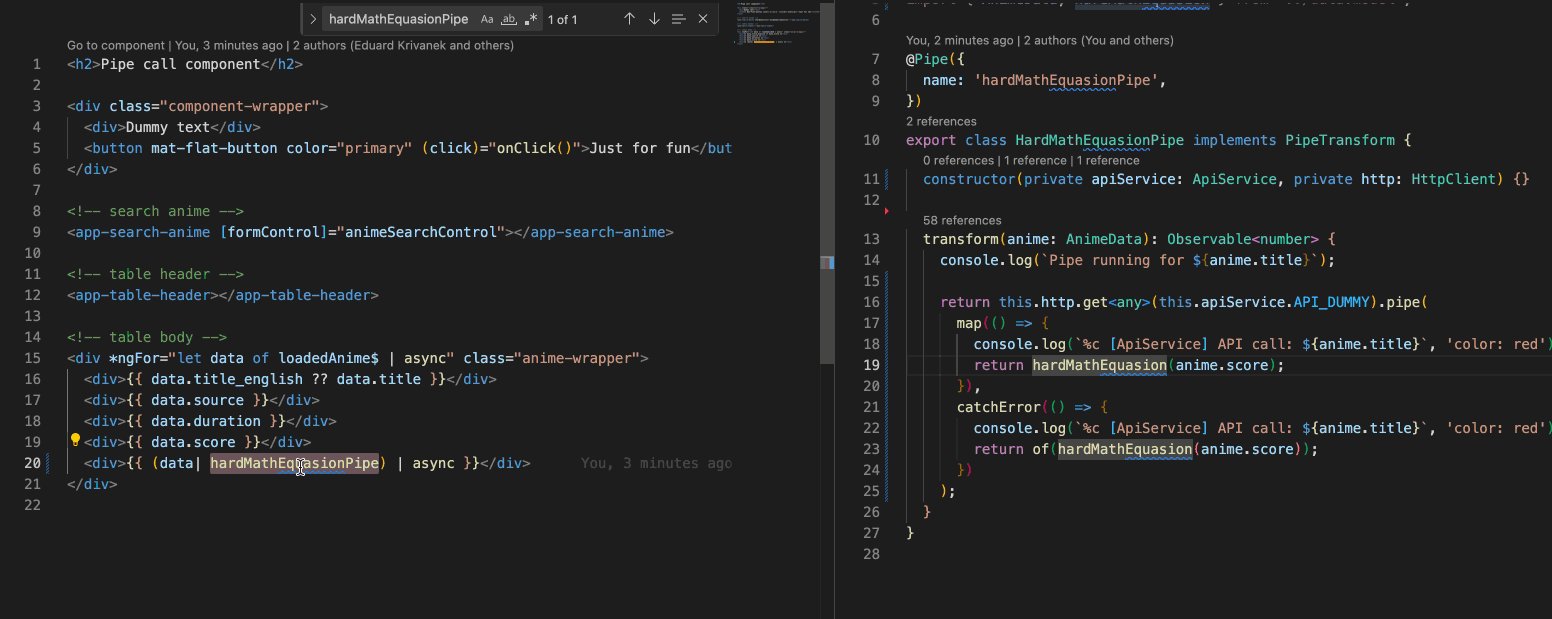
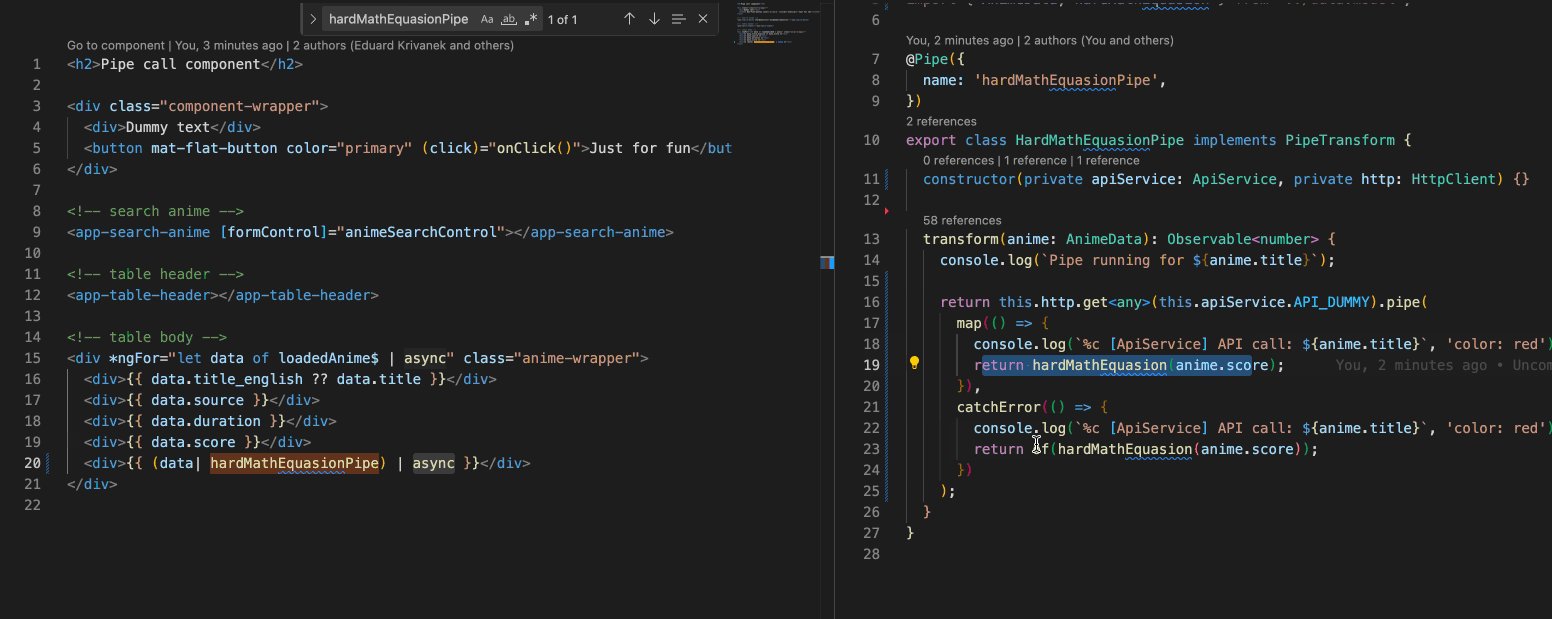
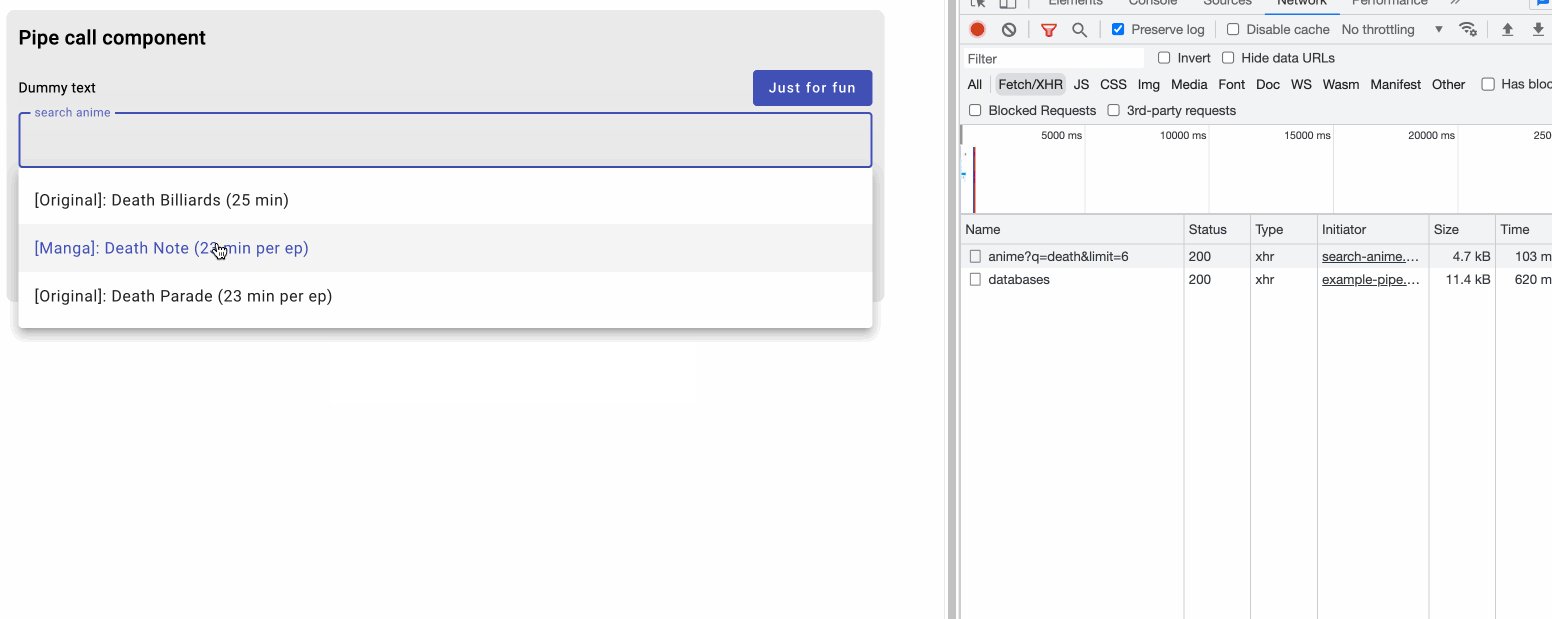
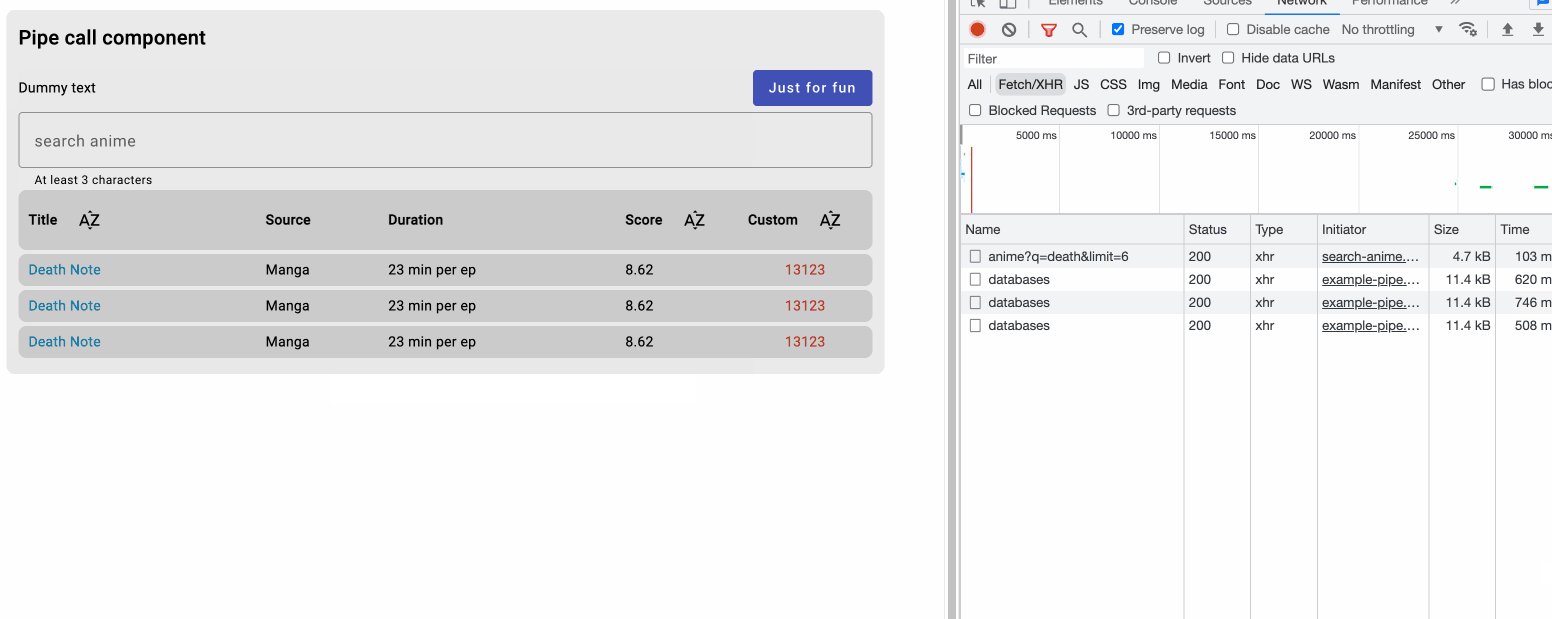
Create Angular Pipe that accepts a function or methods with type checking | JavaScript in Plain English

Alex Inkin on X: "Today I learned there's a `mergeScan` #RxJS operator and used it. Would have made a hell of a #RxJSChallenge 🤯 I take files array selected with input type="file"